グーグルアドセンスを利用する場合、以前はアドセンス広告を設置できる上限が3つまでと限られていました。しかし現在は、その規制が撤廃されたので、ひとつのページにいくつもの広告を掲載することが出来ます。
ただ、あまりにも広告数が多すぎるとユーザーにとって読みにくい記事になりますから、バランスよく設置してみて下さい。広告が多すぎるとかえってクリック率は低くなると思います。
アドセンス広告は、一つひとつ記事に貼り付けることができますが、これでは作業効率が悪いですよね。そこで、作業を効率化するために自動でアドセンス広告を貼り付けるプラグインを利用したほうが良いと思います。
プラグインを活用することで、効率的にアドセンス広告の管理が出来ますし、作業が断然楽です。そこでおすすめしたいのは「Quick Adsense」というプラグインです。
2018年1月の時点では、最終更新日が1ヶ月前になっていたので信頼性は高いといえます。今回はQuick Adsenseの設定方法を紹介します。
ただ、賢威テンプレートを使用している方なら、このプラグインの必要はないと思います。賢威テンプレート管理画面の共通コンテンツ一覧で簡単にショートコードが作成できます。記事を作成するエディタ画面にショートコードのボタンが表示されますから、そちらを使ってみて下さい。
また、アドセンスには最適化された広告数を表示させる機能がついています。アドセンス広告のクリック率があまり良くないときには、このサービスを活用したほうが良いと思います。
記事に設置する広告の数ですが、2000文字~3000文字くらいの記事には、3つから4つくらいが適当なようです。
アドセンス広告をブログに設置するためのプラグインはいくつもあり、人気が高いプラグインに「Adsense Manager」があります。しかしこれは、最後の更新から5年以上も経っているので、おすすめではありません。
他のプラグインも含め更新が長くされていないものは、サーバーによって使えないことがあります。通常、良いプラグインは頻繁に更新されます。ですから、プラグインをインストールするときには、更新日もしっかり確認してみて下さい。
ではさっそく、Quick Adsenseを設定していきます。
このページの目次
Quick Adsenseをインストール
![]()
Quick Adsenseはワードプレス内の記事にアドセンス広告を貼り付けるプラグインです。これを使ってアドセンス用のショートコードを記事内に張り付ければ、広告が表示されます。
このプラグインをインストールすることで、広告コードを直接記事に貼り付けた時と比べて、のちのちの処理がカンタンです。アドセンス広告をそれぞれの記事に貼り付けた場合、それを外したいときは一つ一つ削除しなければなりません。
記事の数が多くなると、これは大変な作業です。しかし、Quick Adsenseを使えばそのアドセンスコードを削除するだけで、すべての記事に貼ってある同じコードを一度に取り外すことが出来ます。アドセンスの管理がまとめて出来るので、作業効率が良くなります。
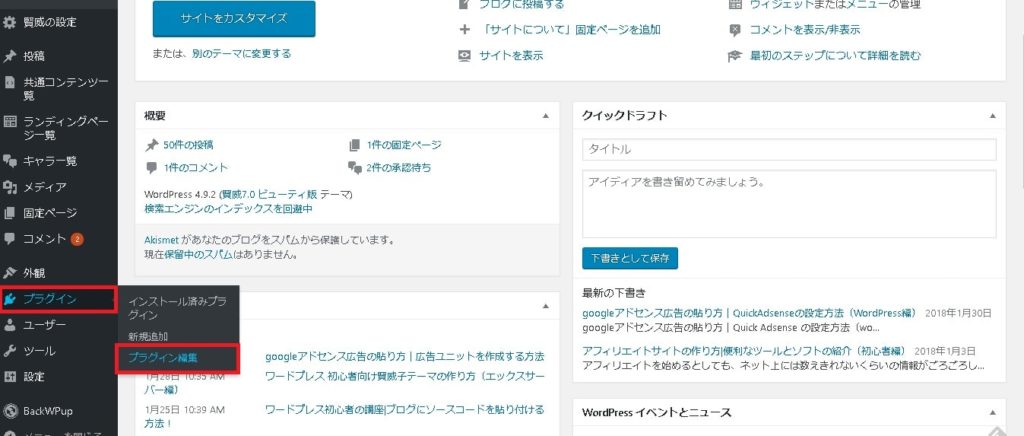
まずは、Quick Adsenseをインストールします。ワードプレスの管理画面のプラグインから新規追加をクリックして下さい。
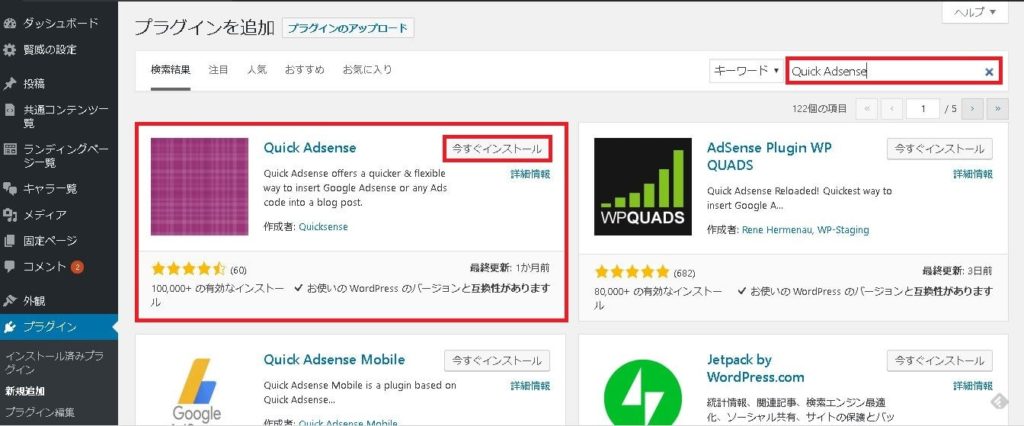
検索(キーワード)に「Quick Adsense」と入力すると、以下のように表示されるのでインストールします。
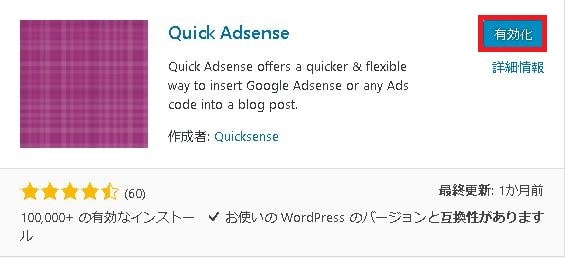
有効化をクリックしたら、Quick Adsenseのインストールは完了です。
Quick Adsenseの設定
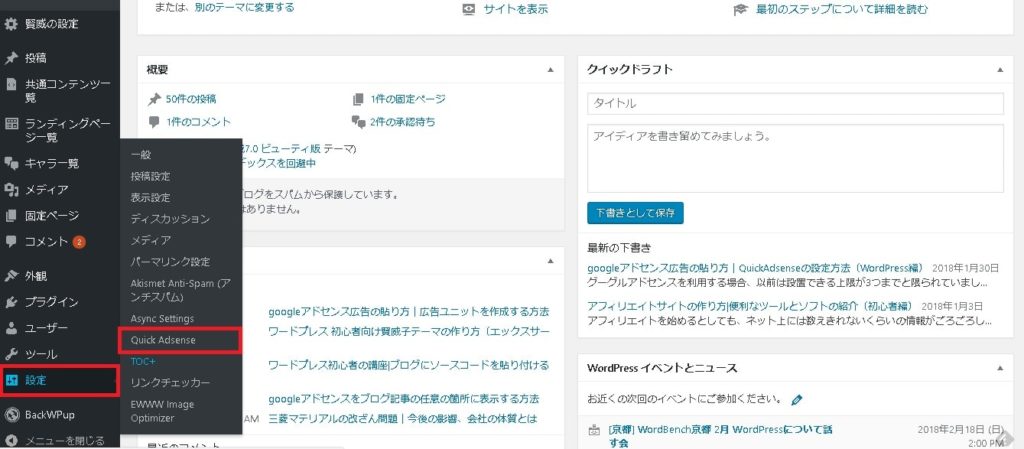
では、Quick Adsenseを設定していきます。ワードプレスの管理画面の左にある「設定」から「Quick Adsense」をクリックします。
Quick Adsenseは、記事の上部や下部、それから見出しなどに自動でアドセンスを表示してくれるので、とても便利です。
記事中の好きな場所にアドセンス広告を貼り付けるには、ショートコードを使用します。というのは、これを自動化してしまうと、記事によってコンテンツの途中に広告が表示されることがあるからです。
広告を表示させるおすすめの位置は、記事中と記事下、それからmoreタグになります。この3ヶ所は、パソコンとスマホの両方で、クリック率がもっとも高い場所です。
記事上も人気のある設置場所ですが、読み始めたばかりですからスルーされることが多くなります。とりあえずいくつか設置してみて、クリック率が高くなる場所を探してみて下さい。
ここでは、moreタグ、記事中、記事下に広告を設定してみます。では、それぞれの配置箇所用のアドセンス広告コードを取得します。
アドセンス広告ユニットの作成が済んでいないときは、こちらに作成と取得方法を書いているので参考にしてみて下さい。
⇒googleアドセンス広告の貼り方|広告ユニットを作成する方法
また、アドセンス広告を掲載するには、Googleアドセンスのアカウントが必要です。アドセンスのアカウントは無料で取得できますが、アドセンス審査を通過しなければなりません。
審査に通るとGoogleアドセンスから合格の通知が届くので、登録したときのメールアドレスを使って、アドセンスの管理画面にログインして下さい。
まだアドセンスのアカウントを取得していない方は、こちらを参考にしてみて下さい。
⇒Googleアドセンスの審査を一発で通過する7つのポイント
では、取得した広告コードをQuick Adsenseに登録していきます。
Quick Adsenseへアドセンス広告コードを登録する
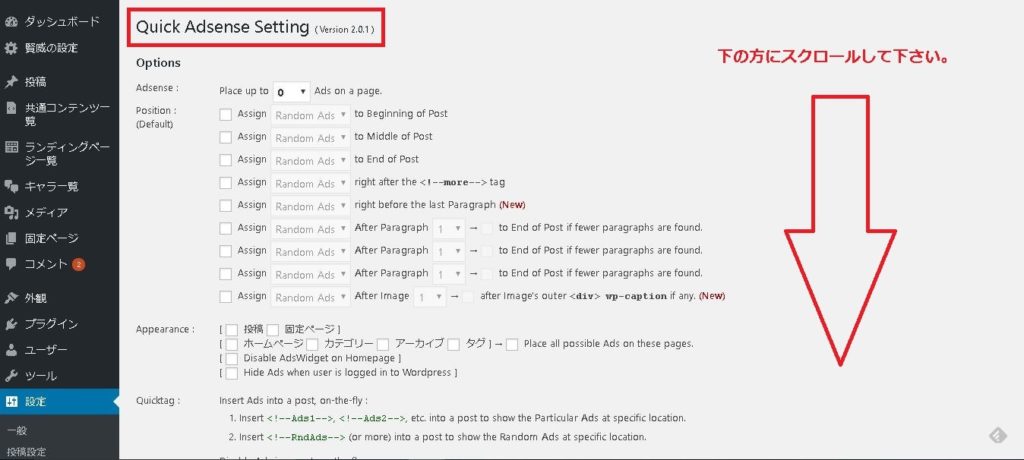
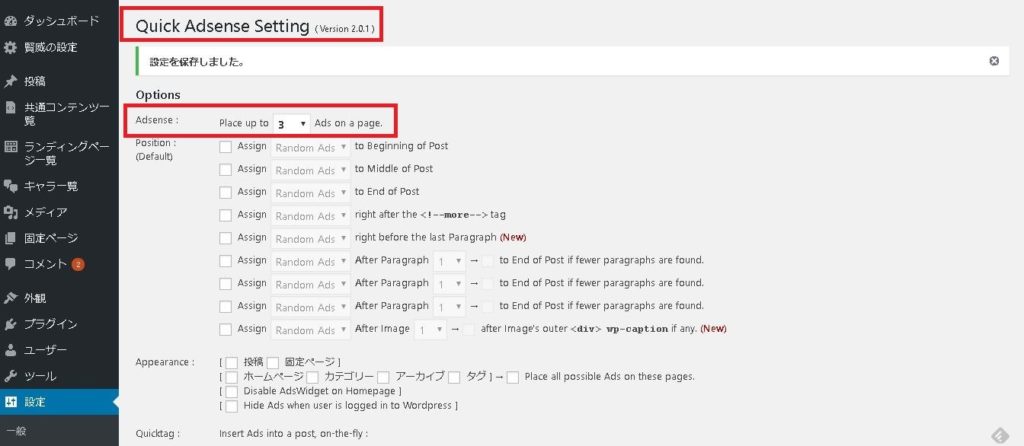
まずは「設定」から「Quick Adsense」をクリックして下さい。すると「Quick Adsense Setting」の画面が表示されるので、下の方にスクロールします。
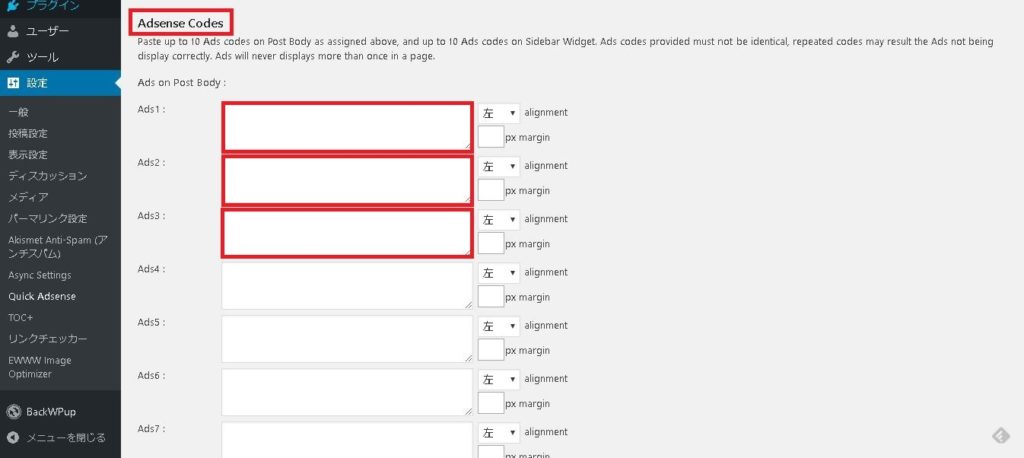
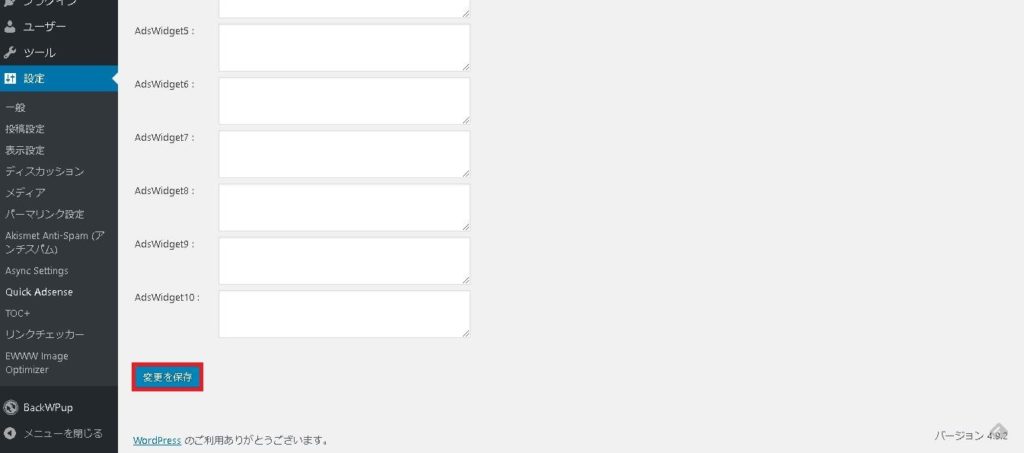
作成した広告ユニットを赤枠で囲ったところに貼り付けます。
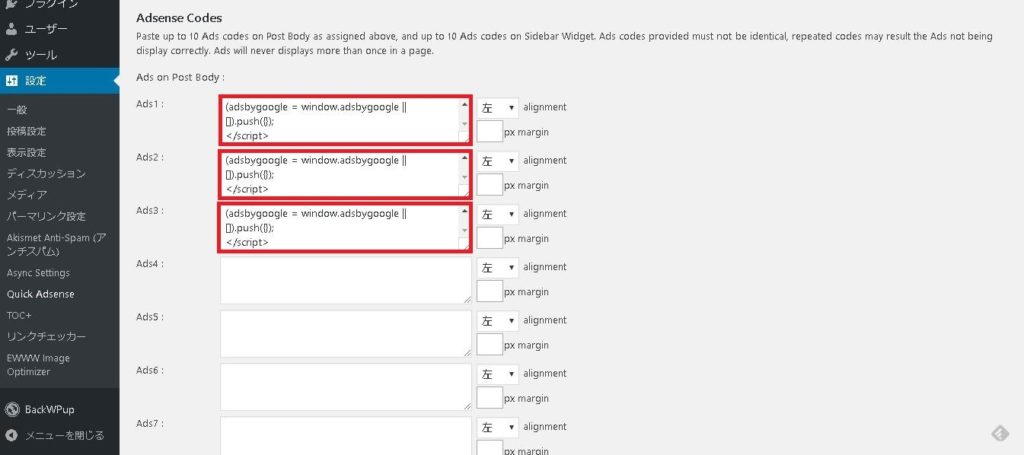
「Adsense Codes」の「Ads1:」「Ads2:」「Ads3:」に、取得したアドセンスコードをそれぞれ貼り付けたら、表示させる位置を決めます。
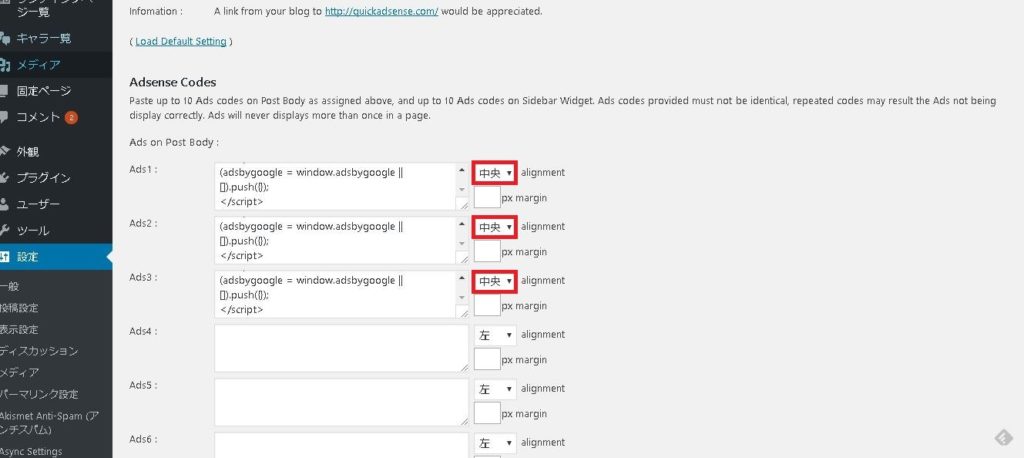
alignmentのデフォルト設定は「左」になっていると思います。marginは空欄です。alignmentは「左、中央、右、なし」から選択できるので「中央」にします。marginはそのままです。
画面の一番下まで行き「変更を保存」をクリックします。
これで、Quick Adsenseの「Ads1:」「Ads2:」「Ads3:」にアドセンス広告が登録されました。では、登録した広告をQuick Adsenseで表示させるための設定をします。
Quick Adsenseに広告を表示させる設定
アドセンスを「moreタグの後」「記事中」「記事下」に表示していきましょう。
- moreタグは「Ads1:」
- 記事中は「Ads2:」
- 記事下は「Ads3:」
としているので、このとおりに設置します。
表示する広告数の設定
まずは、画面の一番上の「Adsense :」を変更します。記事中に表示されるアドセンス広告の数を「0→3」にしてみます。
アドセンス広告の数をもっと多くすることも出来ますし、非表示にしたい場合は「0」にして下さい。
広告を表示させる場所の選択
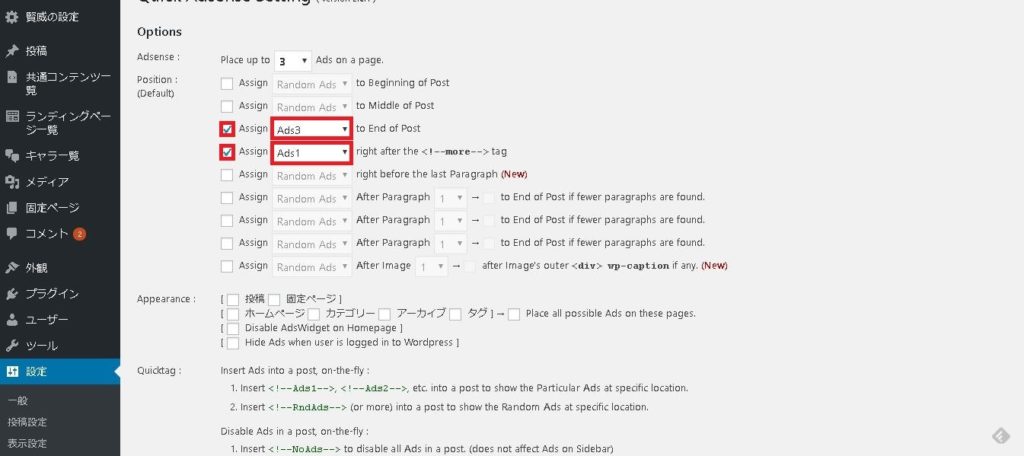
次に広告を表示させる場所を設定するために「Position :」を編集します。
- 「moreタグ」は「Ads1:」
- 「記事中」は「Ads2:」
- 「記事下」は「Ads3:」
「to End of Post」の前には、記事下のコードになる「Ads3」、「right after the <!–More–>tag」には、moreタグコードの「Ads1」入れて、それぞれの「Assign」をチェックします。
記事中の広告になる「Ads2」は記事にショートコードを貼り付ける形で作成します。また他にも広告を設置できる項目があるので、参考にしてみてください。
- 「to beginning of Post」:記事の本文の始めに
- 「to Middle of Post」:記事の本文の真ん中に
- 「to End of Post」:記事の最後に
- 「right after the <!–More–>tag」:moreタグの右(後)に
- 「right before the last Paragraph」:最後の段落の前に
- 「After Paragraph」:指定した段落の後に
- 「After Paragraph」:指定した画像の後に
ただし、こちらの3つは使用しない方がいいです。
- 「right before the last Paragraph」:最後の段落の前に
- 「After Paragraph」:指定した段落の後に
- 「After Paragraph」:指定した画像の後に
なぜなら、こちらを指定してしまうと、記事によっておかしな場所に表示されることがあるからです。ですので、使わないほうが良いと思います。こういったことから、この中で使いやすいのは、こちらの3つです。
- 「to beginning of Post」:記事の本文の始めに
- 「to End of Post」:記事の最後に
- 「right after the <!–More–>tag」:moreタグの右(後)に
しかし「to beginning of Post」はあまりおすすめとは言えません。なぜならユーザーは、タイトルから流入してきているので、スルーされる可能性が高いからです。
また、「to Middle of Post」を自動設定にするのも、おすすめではありません。この設定をしてしまうとブログの内容に関係なく、記事の真ん中あたりに広告が表示されることになります。
文章の途中に広告が入っていると読みにくいですよね。ですので、「position:」のところで設定するのは、こちらの2つがおすすめです。
- 「to End of Post」:記事の最後に
- 「right after the <!–More–>tag」:moreタグの右(後)に
広告を表示するページを選択
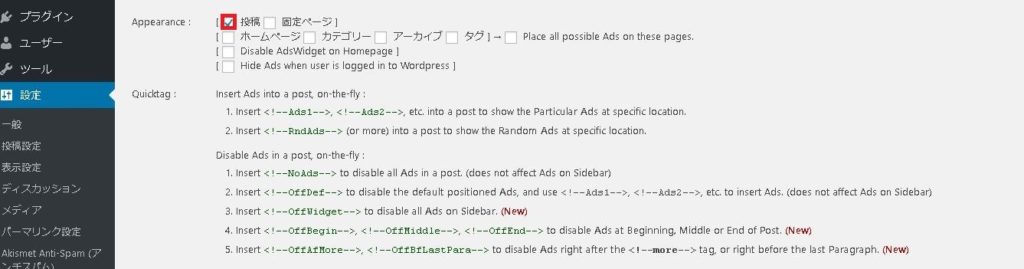
「Appearance:」のところでは、広告を表示したいページが指定できます。通常なら「投稿」だけでO.K.だと思います。
他のページでも表示できますが、コンテンツが少ないページになると、表示するのにふさわしくないこともあるかと思います。
たとえば「お問い合わせ」に広告があると、なんとなく不自然です。ですので、投稿以外のページにアドセンス広告を表示したいときには、ショートコードを貼り付けて下さい。
エディタにショートコードの挿入ボタンを追加する
では、ショートコードを作成していきます。
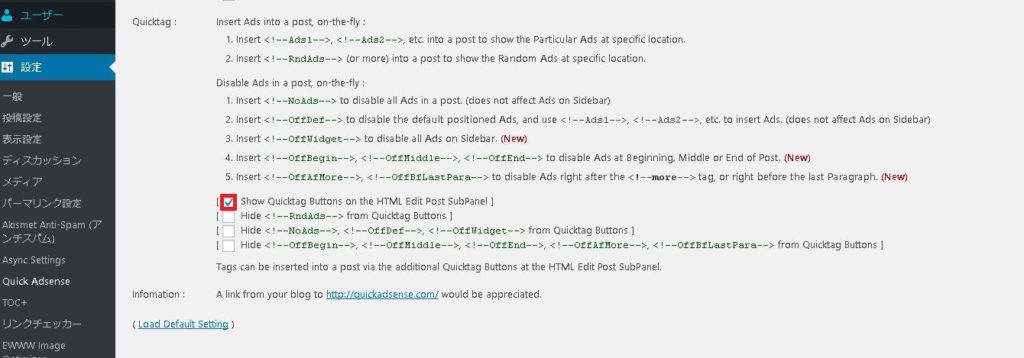
「Quicktag:」で「show Quicktag Buttons on the HTML Edit Post SubPanel」のところにチェックを入れて下さい。
「Hide」のところはチェックマークを入れない場合、「RndAds、 NoAds、 OffDef、 OffWidget、 Offbegin、 OffMiddle、offEnd、 OffAfMore、OffBfLastpara」のボタンがエディタのテキストに表示されます。
下の画面ではチェックマークが入っていませんが、ボタンの数が多くなりすぎるので、チェックマークを入れたほうが良いです。
「変更を保存」をクリックします。
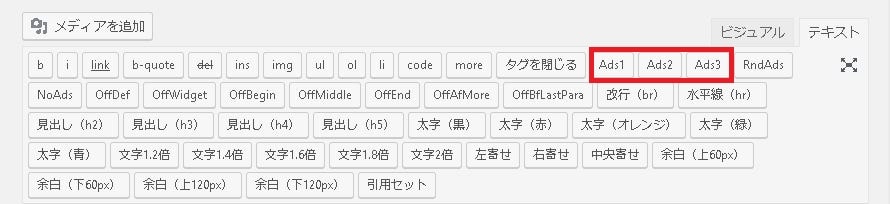
確認のために、「固定ページ」か「投稿」の画面を開いて、テキスト「エディタ」をクリックします。
「Ads1:」「Ads2:」「Ads3:」の挿入ボタンが表示されていればO.K.です。
先ほど、「Hide」にチェックマークを入れなかったため、ボタンの数がとても増えています。ここまでの設定が済むと、moreタグの後と記事下の2ヶ所にアドセンスの広告が自動で表示されるようになると思います。
「Ads1」と「Ads3」は、投稿以外のページに広告を表示させたいときに使えます。記事の途中で広告を表示したい場合は、テキスト「エディタ」にある「Ads2」をクリックして下さい。
記事中でアドセンスを設置したい箇所に「Ads2」を挿入することで、いくつでも表示できます。また、半角英数で<!–Ads2–>を直接テキストに書いてもO.K.です。ただ、アドセンス広告は数が多くなり過ぎないように注意して下さい。
これで、moreタグの位置、記事中、記事下の3個所にアドセンス広告が表示されるようになります。また、ひとつのページに貼り付ける広告の数は、3000文字以内の記事なら、3つくらいが効果的です。
ただ、これよりも文字数の多い記事には、2000文字ごとにひとつくらいのペースで追加してみてください。いろいろと設置してみて、クリック率の高い配置と数を測定してみると良いのではと思います。
さいごに
ワードプレスにプラグインの「Quick Adsense」をインストールすることで、簡単にアドセンス広告を表示することが出来ます。
コード自体を直接貼り付けるときに比べると、作業時間がかなり短縮されるので、すごく便利です。一時的にアドセンスを外す場合でも、それぞれのコードを非表示にすれば、すべての記事に反映されます。
「moreタグの位置」「記事中」「記事下」はアドセンス広告のクリック率が高いところですから、ぜひ「Quick Adsense」を使って、広告の配置を最適化していきましょう。
他にも、ワードプレスに入れておくと便利なプラグインがあるので、こちらにまとめています。ぜひ参考にしてみて下さい。