賢威の子テーマを作る手順を紹介します。子テーマがあれば、親テーマが変更されてもカスタマイズした部分が消えませんから便利ですし、賢威のサポートサイトには、子テーマが用意されているので簡単に設置することが出来ます。
ただ子テーマを作成するときは、サイトのバックアップを取って下さい。やり方を間違えることもあるかと思います。バックアップがあれば、すぐに修復できますから安心です。
当記事ではエックスサーバーで賢威の子テーマを設置する方法をご紹介します。しかしその前に、子テーマについて説明します。
子テーマって何?
子テーマとは、もともとのテーマ(親テーマ)の子供になります。親テーマのクローンだと考えてもいいと思います。
子テーマは親テーマの性質をそのまま引き継ぎますが、自分の個性、つまりカスタマイズした部分を優先するテンプレートです。たとえば賢威のような有料版のテンプレートの場合、アップグレードされて質が良くなっていきます。
親テーマをカスタマイズしているときは、最新版に移行すると、カスタマイズした部分が消えてしまいます。ですからもう一度、その部分を設置しなくてはなりません。
でも子テーマを使用していれば、変更を加えた部分が消えずに残りますから便利です。こういったことから、子テーマを使うほうが、なにかと効率的だと思います。
また子テーマには、変更を加えたいコードだけを記入するので、大きな失敗を回避することもできます。もちろん、ファイルのバックアップをしておけば修復することが出来ますが、子テーマを使用したほうが、断然簡単だと思います。
ではさっそく、子テーマを設置していきましょう。
子テーマをダウンロード
まずは、賢威サイトから子テーマ(keni7_child.zip)をダウンロードします。公式サイトにログインすると子テーマのダウンロード画面があるので、そこをクリックして子テーマを取得します。
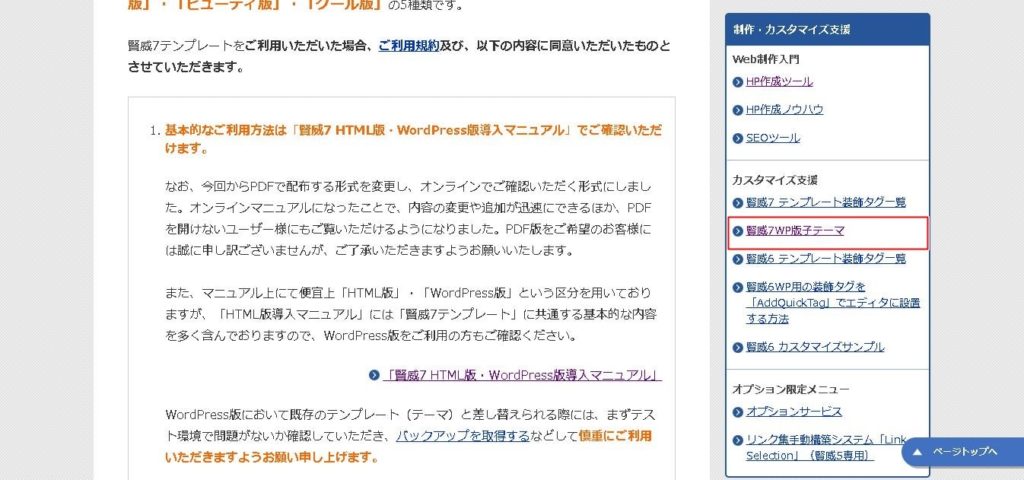
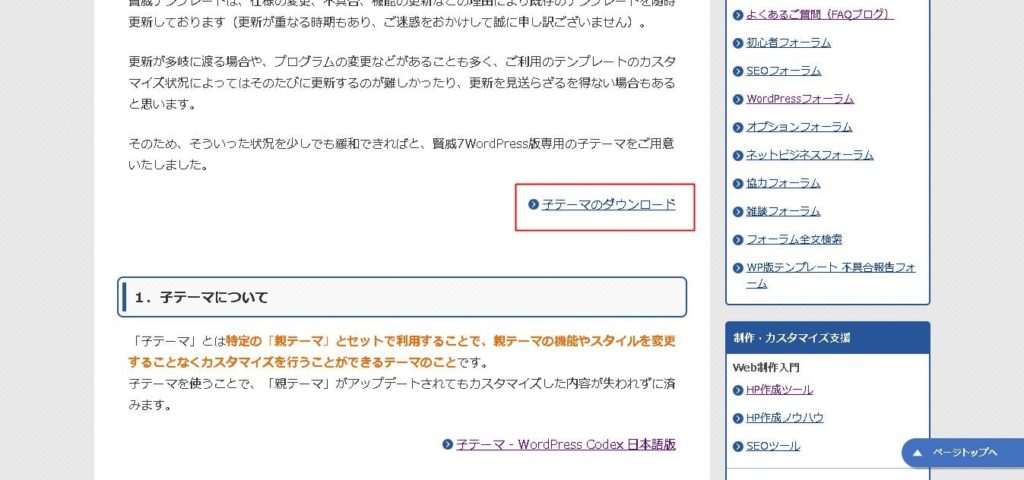
メインサイトの下の方に行って下さい。右側に子テーマのダウンロードが表示されています。
ここをクリックして、子テーマをダウンロードします。
エックスサーバーに子テーマを設置する方法
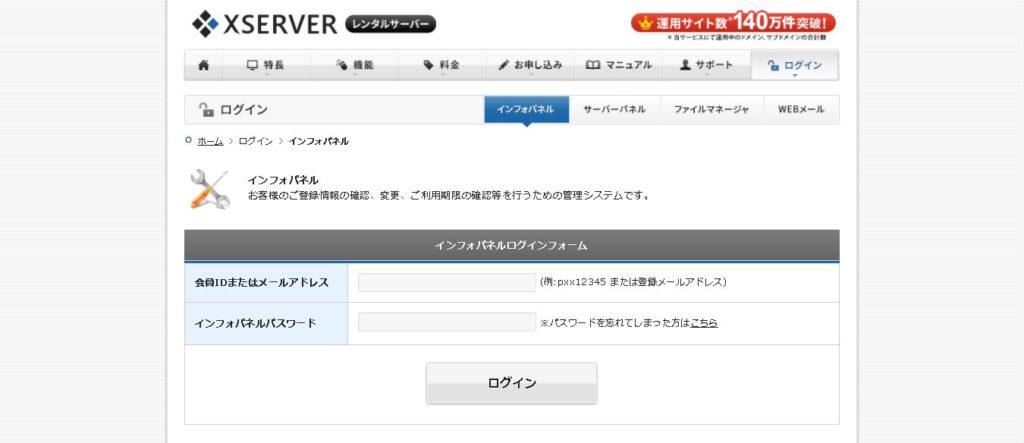
次に、エックスサーバーのインフォパネルにログインします。
サイトの下の方に、ご契約一覧があります。そこにあるファイルマネジャーをクリックします。
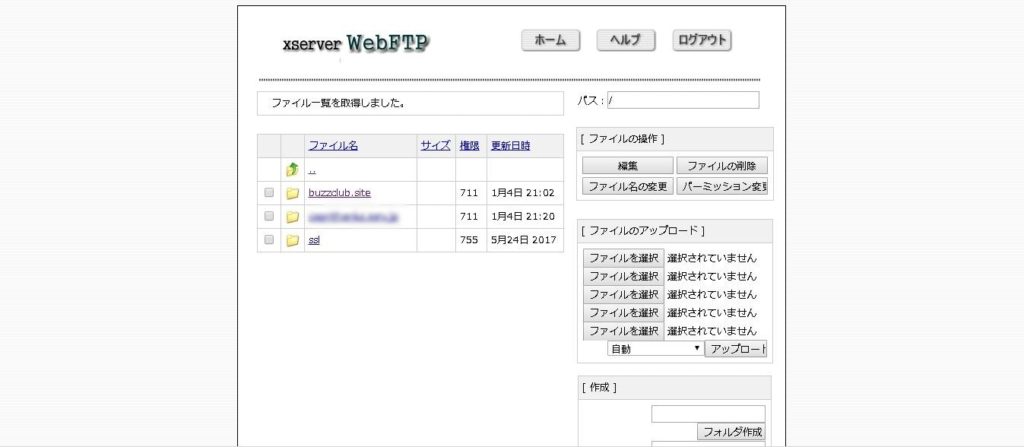
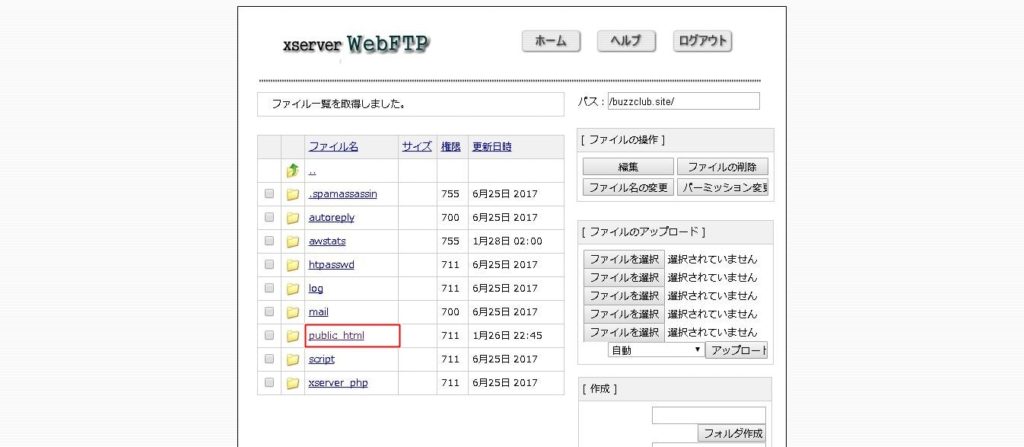
Server WebFTPの画面に移るので、サイト名をクリックします。例えば、このサイトなら「buzzclub.site」になります。
「public html」をクリックします。
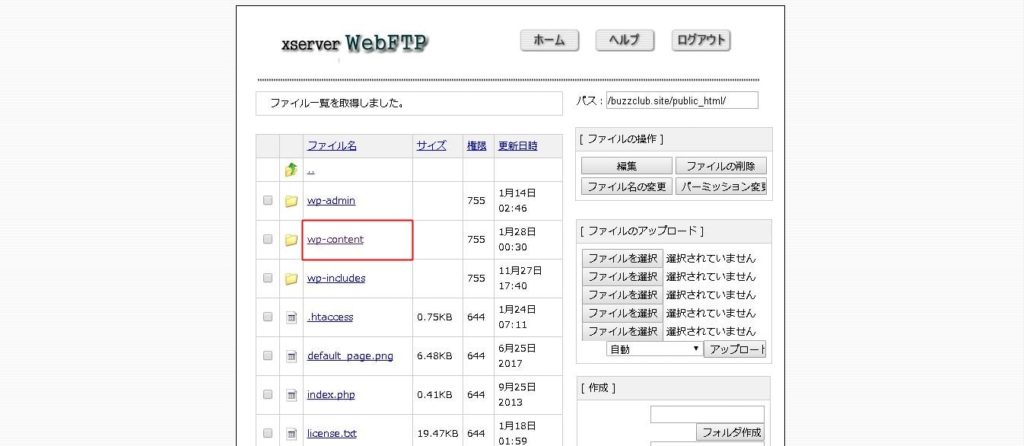
次に「wp-content」をクリックします。
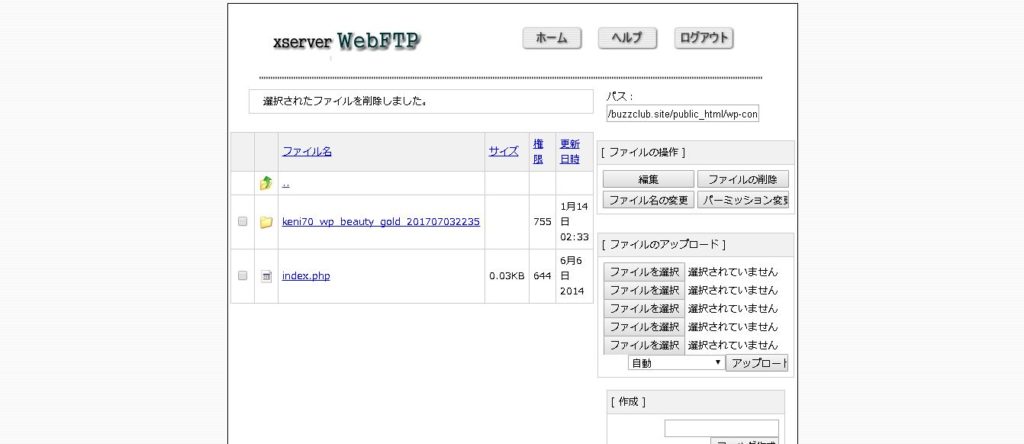
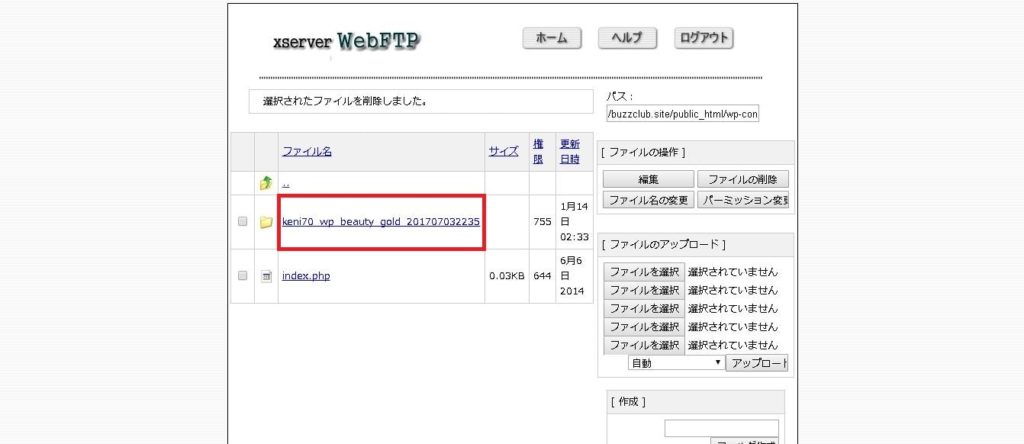
「themes」をクリックします。
するとインストールしているテーマがあると思います。当サイトは「keni70_wp_beauty_gold_201707032235」を利用しているので、こういった表示になります。
ここからはとても重要です。間違えるとまったく機能しないので気を付けて下さい。まずは先ほどダウンロードした子テーマを解凍します。
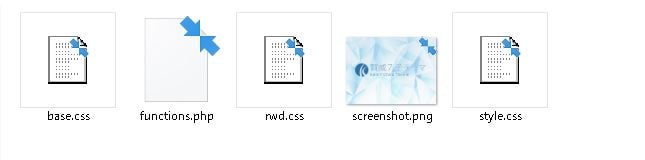
すると5つのファイルがあります。
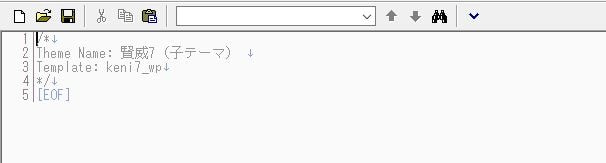
その中の「style.css」を開くとこう表記されています。
「Theme Name: 賢威7(子テーマ)」はこのままでも大丈夫です。もしくは「keni7_child」でもいいと思います。
ただ、ほかのversionの賢威テンプレートをインストールしているときには、親テーマの名前_childのほうが分かりやすいです。
たとえば「keni70_wp_beauty_gold_child」や「keni70_wp_beauty_gold_201707032235_child」にしておくと、いくつもの子テーマがあるときには、わかりやすいかと思います。
ここからはとても重要です。次に、「Template:keni7_wp」を変更します。こちらは必ず親テーマの名前にして下さい。
「Template: keni7_wp」を「Template:keni70_wp_beauty_gold_201707032235」に変えて保存します。
親テーマの名前は下の赤で囲った部分の全部になります。
直接入力するのではなく、コピペで貼り付けたほうが良いと思います。もし、大文字になっていたり、全角になっていると機能しないので、ここは慎重にお願いします。
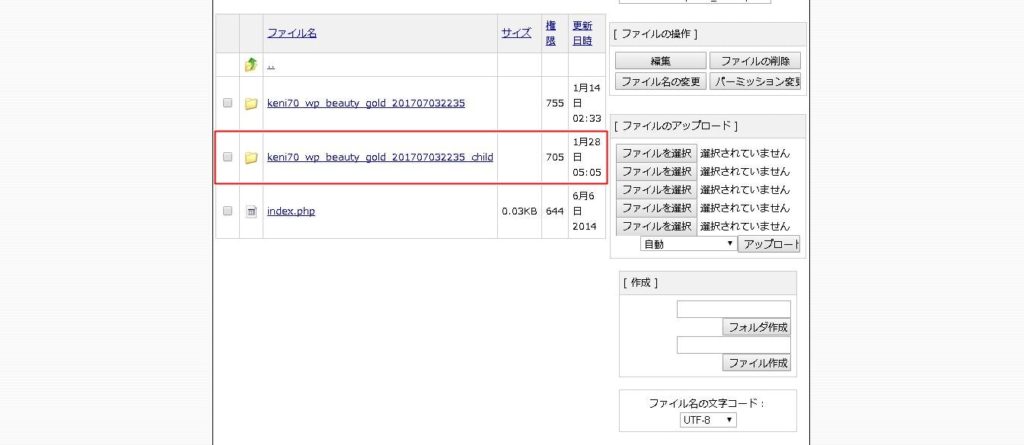
もう少しで完了です。次に、エックスサーバーの画面を開いてください。まずはファイル名の文字コードを「UTF-8」に変更してから、フォルダ作成に子テーマのフォルダ名を入力します。
「フォルダー作成」と「ファイル作成」があるので、間違わないように気を付けて下さいね。子テーマのフォルダ名はstyle.cssに入力した名前にします。
フォルダ作成のボタンを押したら、子テーマのフォルダーの出来上がりです。
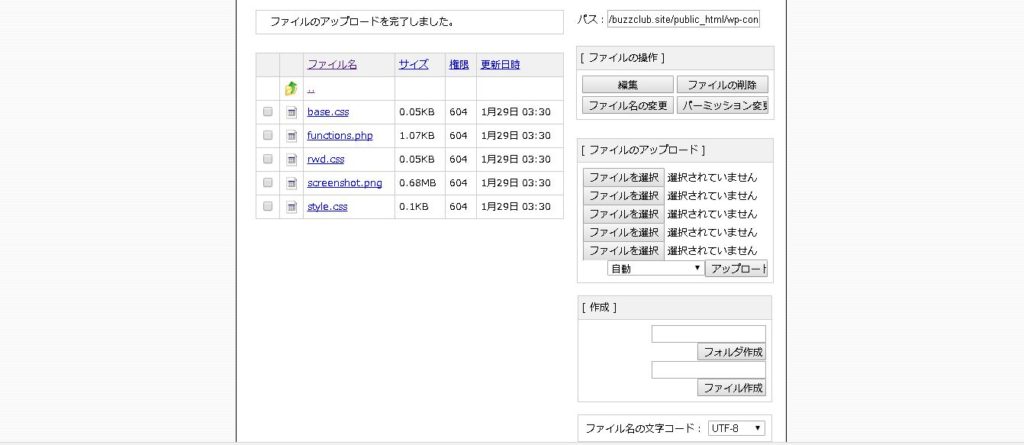
今作った子テーマのフォルダーをクリックして下さい。「ファイルのアップロード」の「ファイルを選択」をクリックして、「style.css、functions.php、base.css、rwd.css、screenshot.png」を追加します。
最後に「アップロード」をクリックして、フォルダにファイルが追加されたことを確認します。
ここまで出来たら、ワードプレスの管理画面から「外観」→「テーマ」と進んで下さい。子テーマが作成されていたら成功です。子テーマを有効にして、サイトが親テーマと同じように表示されているか確認していきましょう。
また、画像の反映に時間がかかることがあります。そのときは、数分くらい待ってみて下さいね。もし、画像だけでなく何も表示されていない場合は、どこかで間違った可能性があります。
子テーマをつくるときのポイント!
もし設定が正常に反映されないときには、次のことを確認してみて下さい。
- 保存する文字コードは「UTF-8」に設定する。
- style.cssのTemplateは、親テーマの名前にする。
- 半角英数で全て小文字にする。(大文字は使わない!)
また、同じ方法でheader.php、footer.php、comments.phpなど、賢威のテーマファイル内のphpを子テーマに設置することができます。子テーマに追加できるphpについては、賢威の公式サイトに掲載されていますから、確認してみてください。
さいごに、phpの名前は必ず親の名前と同じ名前を使って下さい。ここだけちょっと気を付ければ、後はサクッと作業できます。